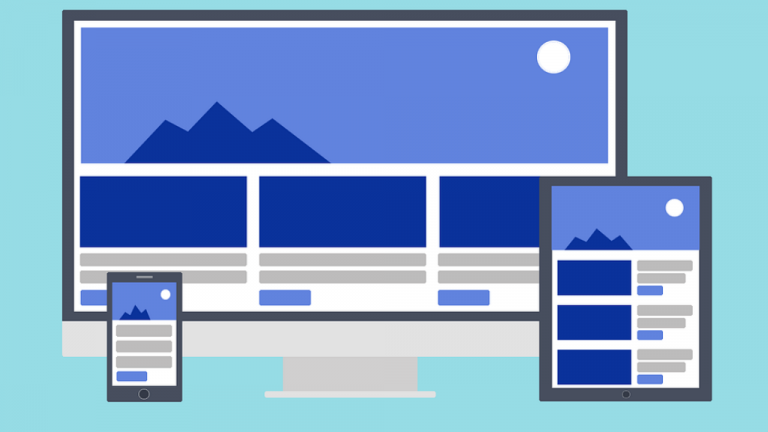
Tener presencia en línea requiere un sitio web responsive (optimizado para móviles), ya que esto aumentará las posibilidades de que las personas conozcan tu negocio, y los productos o servicios que ofreces.
Ya no basta con un sitio web de escritorio. De acuerdo con un estudio de Ditrendia -la consultora española sobre tendencias digitales- el tráfico móvil global crecerá cerca de ocho veces entre 2015 y 2020. Esto quiere decir que cada vez serán más las personas que quieran saber acerca de tu empresa desde su celular o tableta.
A la hora de diseñar el sitio web para móviles, debes seguir algunas recomendaciones relacionadas con el diseño, la extensión de los textos, el peso de las imágenes, entre otras características. Aquí te las explicamos:
La experiencia de usuario
El éxito de un sitio web responsive se basa en la facilidad con la cual los usuarios pueden navegar en este sitio desde sus dispositivos móviles. Y la navegación tiene mucho o todo que ver con la plantilla y las fotografías que elijas.
Por esto es importante que escojas una plantilla responsive que se adapte al tamaño del smartphone o la tableta. La mayoría de los proveedores de templates te ofrecen estas plantillas listas para diseñar, pero no sobra que verifiques cómo se ve esa plantilla en modo portrait (vertical) o landscape (horizontal). Estos proveedores te indicarán también en qué parte de su plataforma puedes realizar estas pruebas.
Al seleccionar las imágenes puedes usar una herramienta como Cloudinary, que te permitirá trabajar con fotos de cualquier tipo, sin que el peso de estas fotografías afecte la navegabilidad de tu sitio web. Cloudinary es un Content Delivery Network (CDN), es decir, una solución informática que aloja tus fotos en su servidor (no en el tuyo). Al momento de usarlas, se te entrega un enlace que puedes incluir en tu sitio web para ‘llamar’ o arrastrar esas fotos o videos desde Cloudinary a tu web.
Aun así, lo ideal en las versiones móviles es que las imágenes no pesen más de 100 KB.
Textos
Los textos para un sitio web responsive se adaptan según la sección en la que se encuentren. En el home, procura incluir un título corto y un texto, seguido de una foto. Los expertos recomiendan hasta 70 caracteres para títulos, hasta 140 caracteres para extractos cortos y hasta 280 caracteres para extractos largos.
Respecto a la lecturabilidad, es aconsejable que utilices fuentes tipográficas serifadas, es decir, fuentes con pequeños adornos ubicados generalmente en los extremos de las líneas de las letras. Las tipografías Times, Georgia, Garamond y Courier son ejemplos de estas tipografías con ‘remates’.
A la hora de leer, este tipo de fuentes demarcan la línea de lectura (o la ilera), favoreciendo el curso normal que debe seguir el ojo humano y evitando que tengas una sensación de salto entre líneas.
Sistema de carga progresiva
Incluir un sistema de carga progresiva mejora la experiencia de usuario. Esto se debe a que la carga de información se hace al ritmo del usuario que ‘consume’ el contenido del sitio. En la medida en que el usuario va deslizando hacia abajo o hacia los lados (scroll), el sitio va revelando toda su información.
Existe una herramienta gratuita de Google llamada Google Speed Test a través de la cual podrás validar la velocidad de tu sitio web. Una vez digitado el nombre del sitio en la caja de búsqueda, Google Speed Test te mostrará en una escala de 1 a 100 en qué nivel de velocidad se encuentra, y te hará recomendaciones para mejorar diferentes aspectos que están evitando que sea más rápido.
Más recomendaciones de diseño
Otra herramienta que te puede ser útil cuando diseñas tu sitio web responsive es Skala Preview. Esta aplicación de escritorio se sincroniza con Photoshop para mostrarte en tiempo real los cambios que vas realizando. De esta forma, siempre que uses Photoshop desde tu computador para editar algún componente de tu sitio web (íconos, textos, márgenes, etc.), verás automáticamente esa modificación en tu computador, y sabrás con mayor exactitud cómo está quedando.
Si también quisieras ver estos cambios en tu celular, puedes usar Skala View. Esta app móvil está disponible para dispositivos móviles con sistema operativo iOS o Android.
Skala Preview te servirá, por ejemplo, para revisar la funcionalidad de los botones de tu sitio. Los botones que conducen al usuario a las redes sociales de tu empresa no pueden tener un ‘clic torpe’ o un ‘tap torpe’, es decir, que cuando me pose sobre estos, no cambien de color o no sobresalgan indicando que fueron activados o accionados.
Las tres aplicaciones (Skala Preview, Skala View y Photoshop) deben estar conectadas a la misma red WiFi para poderse sincronizar.
Ahora, si tu sitio web necesita formularios (de contacto u otros), asegúrate de que también sean responsive e incluyan validaciones in line –o sea– alertas que le indican al usuario en dónde se está equivocando.
Para finalizar, ten presente que desde el punto de vista del diseño, es mejor partir de un sitio web responsive, y escalar ese diseño a tabletas y luego a escritorio. La experiencia inicial con smartphones te ayudará a determinar más fácilmente qué se puede hacer en tabletas y en escritorio (en este último hay más posibilidades de albergar información, ya que los espacios no son tan limitados).
Imagen: Pixabay.
es una categoría especial en alianza con .CO Internet. El dominio .CO es un patrimonio de todos los colombianos que se ha posicionado como los dominios más importantes a nivel global.